Koordinaten x,y nach Drehung um einen vorgegenen Winkel berechnen
- Kategorie: Uncategorised
- Erstellt: Sonntag, 10. Februar 2013 14:54
- Zuletzt aktualisiert: Sonntag, 10. Februar 2013 16:01
- Geschrieben von Martina Major
Für eine SVG-Animation wurde ein Fallback für den Internetexplorer mit der JS-Bibliothek Raphael umgesetzt.
Raphael.js unterstützt allerdings keine Gruppierung von Elementen mit einem <g> - Tag.
Somit ist die Rotation einer Gruppe von Elementen um einen vorgegeben Punkt und Winkel, wie in der SVG-Animation eingesetzt nicht möglich.
Um die Drehung alternativ umzusetzen müssen somit die Positionen der einzelnen Elemente und die Zielpunkte der Animation entsprechend umgerechnet werden.
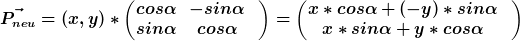
Das Koordinatensystem ist so gewählt, bzw. vom SVG übernommen, dass der Drehpunkt die Koordinaten 0,0 entspricht.

x neu = x * cos(alpha) - y * sin(alpha)
y neu = x * sin(alpha) + y * cos(alpha)
verwendete Quellen: http://www.matheboard.de/archive/105900/thread.html
